Cara Memperbaiki Snippet Deskripsi Arikel Yang Hilang Di Homepage Blogger
Diupdate
oleh
Mr. G
--
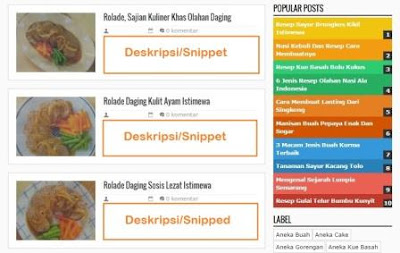
Deskripsi atau snippet adalah penggalan beberapa kata dari sebuah artikel yang selalu muncul di hompage sebuah halaman blog/situs web. Fungsi dari deskripsi ini adalah sedikit memberikan gambaran kepada pembaca sebelum membuka halaman tersebut dan membacanya secara utuh dari isi sebuah artikel.
Baru-baru ini banyak blogger yang mengeluhkan kalau deskripsi artikel yang ada di homepage menghilang dan yang muncul hanya judul artikel dan gambar saja. Saya sendiri baru menyadarinya ketika mengecek tampilan hompage di semua blog saya. Dan ternyata memang benar, semua blog saya, tampilan snippet/deskripsinya menghilang.
Saya sendiri belum tau penyebabnya, apakah memang ada perbaikan di blogger sehingga menyebabkan deskripsi menghilang pada beberapa template tertentu. Setelah cek 3 blog yang saya miliki 2 blog dengan template modifikasi dan 1 blog dengan template yang masih asli dari pembuatnya, ternyata ketiganya sama-sama hilang deskripsinya di homepage.
Setelah mencoba mencari informasi kesana sini, akhirnya nemu juga solusinya di sebuah group facebook yaitu group "Blogger Indonesia". Dan solusi untuk memperbaiki snippet atau deskripsi artikel yang hilang di hompage blogger adalah sebagai berikut :
Catatan : Backup terlebih dahulu template Anda sebelum melakukan pengeditan unjuk berjaga-jaga jika terjadi kegagalan.
Cara Pertama :
#1. Silahkan masuk de dashboard blogger Anda, kemudian pilih tempaltedan edit template. Cari kode seperti dibawah ini (gunakan Ctrl+F untuk pencarian cepat)
#2. Ganti kode diatas dengan kode dibawah ini.
Cara Kedua : Jika dengan kode diatas tidak berhasil memunculkan deskripsi artikel di homepage, Anda bisa menggunakan kode berikut ini
#1. Silahkan masuk de dashboard blogger Anda, kemudian pilih tempaltedan edit template. Cari kode seperti dibawah ini (gunakan Ctrl+F untuk pencarian cepat)
#2. Jika kode diatas tidak ada di template blog Anda, silahkan cari kode seperti berikut ini
#3. Jika kode seperti diatas juga tidak Anda temukan, cari kode seperti berikut ini.
#4. Lalu ganti kode tersebut dengan kode berikut ini
#5. Klik save template Anda dan silahkan cek, apakah deskripsi artikel sudah muncul atau belum di homepage blog Anda.
Itulah cara yang bisa dilakukan untuk Memperbaiki Snippet Deskripsi Arikel Yang Hilang Di Homepage Blogger. Semoga bermanfaat.
Baru-baru ini banyak blogger yang mengeluhkan kalau deskripsi artikel yang ada di homepage menghilang dan yang muncul hanya judul artikel dan gambar saja. Saya sendiri baru menyadarinya ketika mengecek tampilan hompage di semua blog saya. Dan ternyata memang benar, semua blog saya, tampilan snippet/deskripsinya menghilang.
Saya sendiri belum tau penyebabnya, apakah memang ada perbaikan di blogger sehingga menyebabkan deskripsi menghilang pada beberapa template tertentu. Setelah cek 3 blog yang saya miliki 2 blog dengan template modifikasi dan 1 blog dengan template yang masih asli dari pembuatnya, ternyata ketiganya sama-sama hilang deskripsinya di homepage.
Setelah mencoba mencari informasi kesana sini, akhirnya nemu juga solusinya di sebuah group facebook yaitu group "Blogger Indonesia". Dan solusi untuk memperbaiki snippet atau deskripsi artikel yang hilang di hompage blogger adalah sebagai berikut :
Catatan : Backup terlebih dahulu template Anda sebelum melakukan pengeditan unjuk berjaga-jaga jika terjadi kegagalan.
Cara Pertama :
#1. Silahkan masuk de dashboard blogger Anda, kemudian pilih tempaltedan edit template. Cari kode seperti dibawah ini (gunakan Ctrl+F untuk pencarian cepat)
<data:post.snippet/>
#2. Ganti kode diatas dengan kode dibawah ini.
<div class='snippet' itemprop='description'>
<data:post.body/>
</div>
<script>
//<![CDATA[
//Snippet
$('.snippet').each(function(){var txt=$(this).text().substr(0,100);var j=txt.lastIndexOf(' ');if(j>42)$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));});
//]]>
</script>
<data:post.body/>
</div>
<script>
//<![CDATA[
//Snippet
$('.snippet').each(function(){var txt=$(this).text().substr(0,100);var j=txt.lastIndexOf(' ');if(j>42)$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));});
//]]>
</script>
#3. Jika terdapat banyak kode <data:post.snippet/> pilih salah satu yang bisa. Angka 100 adalah jumlah kata yang akan tampil sebagai deskripsi di hompage blogger Anda. Silahkan sesuaikan dengan tampilan hompage Anda. Lalu save template Anda, coba cek apakah deskripsi artikel Anda sudah muncul kembali di homepage atau belum.
Jika telah muncul itu artinya anda telah berhasil memperbaikinya, tapi jika belum muncul, silahkan lakukan cara yang kedua berikut ini.
Cara Kedua : Jika dengan kode diatas tidak berhasil memunculkan deskripsi artikel di homepage, Anda bisa menggunakan kode berikut ini
#1. Silahkan masuk de dashboard blogger Anda, kemudian pilih tempaltedan edit template. Cari kode seperti dibawah ini (gunakan Ctrl+F untuk pencarian cepat)
<data:post.snippet/>
#2. Jika kode diatas tidak ada di template blog Anda, silahkan cari kode seperti berikut ini
<div class='post-snippet' expr:data-snippet='data:post.snippet'/>
#3. Jika kode seperti diatas juga tidak Anda temukan, cari kode seperti berikut ini.
<div class='post-snippet' expr:data-snippet='data:post.snippet'/>
#4. Lalu ganti kode tersebut dengan kode berikut ini
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSnippet("summary<data:post.id/>");</script>
<script type='text/javascript'>createSnippet("summary<data:post.id/>");</script>
#5. Klik save template Anda dan silahkan cek, apakah deskripsi artikel sudah muncul atau belum di homepage blog Anda.
Itulah cara yang bisa dilakukan untuk Memperbaiki Snippet Deskripsi Arikel Yang Hilang Di Homepage Blogger. Semoga bermanfaat.
Ada pertanyaan?
Diskusikan dengan penulis atau pengguna lain