Tips Merubah Warna Template Blog Dengan Bantuan Photoshop
Diupdate
oleh
Mr. G
--
KemejingNet - Tips Merubah Warna Template Dengan Bantuan Photoshop. Apakah Anda merasa bosan dengan tampilan template blog yang Anda pakai, namun Anda takut untuk ganti template karena traffic blog Anda jadi turun?.
Jika memang demikian solusi satu-satunya adalah dengan memodifikasi template yang Anda pakai dengan cara merubah beberapa warna template blog Anda dan juga backgroundnya. Tips Merubah Warna Template Blog yang akan saya bagikan ini adalah tips yang sering saya gunakan ketika merubah tampilan blog ketika saya bosan dengan tampilan yang lama.
Cara merubah warna template ini tidak akan berpengaruh pada traffic blog, karena disinistruktur data yang ada tetap sama, hanya saja disini ada beberapa kode warna HTML yang dirubah. Lain halnya jika kita mengganti template dengan yang baru, terkadang setelah berganti template traffic blog malah turun, namun bisa juga sebaliknya.
Memahami Kode Wrna HTML
Sebelum kita masuk ke bagaimana cara merubah warna template blog dengan bantuan Photoshop, ada baiknya kita fahami dulu beberapa kode warna HTML itu.
KODE warna HTML adalah sebuah kode warna yang sering dipergunakan untuk membuat sebuah warna pada pembuatan script HTML. Kode Warna HTML ini digunakan sebagai warna tampilan, baik itu garis, warna latar belakang (background), warna huruf, warga garis, warna kotak, dan lain sebagainya.
Pada sebuah template kode warna akan tampak dengan kode yang diawali dengan kode pagar misalnya #ffffff maupun #666666. Dalam setiap template terkadang beda kode warna-nya, ada yang memakai 3 digit kode dan ada juga yang memakai 6 digit kode baik itu dengan kode huruf maupun angka.
Contoh Kode Warna Dasar HTML
 |
| Gambar Kode Warna Dasar HTML |
Contoh gambar diatas hanyalah sebagian kecil dari kode warna HTML yang sering digunakan untuk membuat template. Ada banyak sekali kode warna yang ada, namun saya tidak akan menjelaskannya disini.
Trik Mengetahui Kode Warna HTML Dengan Photoshop
Untuk mendapatkan kode warna HTML Anda bisa mendapatkannya di internet, banyak situs atau blog yang membagikan kode warna HTML ini. Namun bila Anda tidak ingin mencarinya Anda juga bisa memanfaatkan Aplikasi Photoshop untuk mendapatkan kode warna HTML ini.
Bila Anda menggunakan photoshop tentunya Anda tidak perlu membutuhkan kuota internet untuk mencari kode warna HTML. Anda cukup membuka aplikasi photoshop dan jalankan langkahnya sebagai berikut :
1. Langkah pertama : Silahkan buka aplikasi photoshop Anda, setelah terbuka silahkan klik pada klik pada Set Foreground Color atau Set Background Color. Maka akan tampak gambar Color Picker seperti berikut.
2. Langkah Kedua : Silahkan Anda klik pada warna yang ada bila Anda ingin mengetahui kode-kode warna HTML yang lain. Untuk menampilkan warna yang ada silahkan klik jajaran warna yang ada.
Cara Merubah Warna Template Blog Dengan Bantuan Photoshop.
Nah, sekarang saatnya untuk merubah warna template blog dengan bantuan photoshop, Ok berikut langkah-langkahnya :
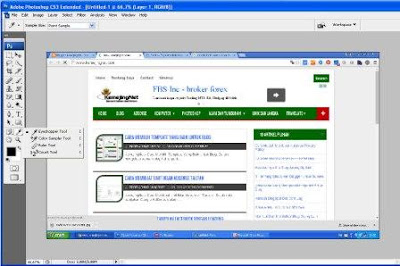
1. Silahkan buka blog Anda yang ingin diganti warna templatenya. Setelah blog Anda terbuka silahkan ambil gambar screenshot blog Anda dengan cara tekan to,bol Print Screen pada keyboard komputer Anda.
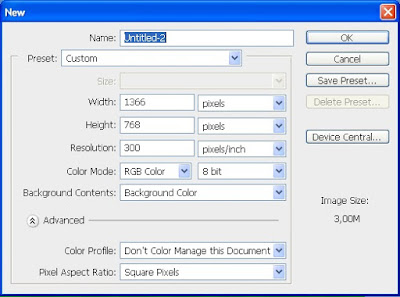
2. Langkah kedua buka aplikasi photoshop, Klik New (Ctrl+N) atur setingnya lalu klik Ok, lihat gambar berikut.
3. Langkah Ketiga, silahkan paste kan gambar sreenshot blog Anda pada lembar kerja photoshop. Agar lebih cepat silahkan klik Ctrl+V. Setelah screenshot di paste di lembar kerja photoshop silahkan klik Eyedropper Toll.
4. Langkah keempat, silahkan klik pada warna template yang akan dirubah. Setelah Anda klik pada warna yang akan dirubah pasti pada Set Foreground Color telah berubah.
5. Untuk mendapatkan kode warna template Anda, silahkan Anda klik pada Set Foreground Color dan dapatkan kode HTML Anda. Lihat gambar pada langkah pertama Trik Mengetahui Kode Warna HTML Dengan Photoshop diatas. Kode warna HTML tersebutlah yang nantinya akan dirubah.
6. Pada langkah keenam kini saatnya Anda buka Dasboard blogger Anda, Klik template -> Edit HTML ( Jangan lupa Back Up dulu template Anda untuk berjaga-jaga bila terjadi kesalahan Anda bisa mengembalikan template Anda kembali). Setelah itu silahkan Anda cari kode warna yang akan dirubah. Agar lebih mudah gunakan Ctrl+Shift+R, lalu paste kan kode warna HTML yang Anda dapatkan pada photoshop lalu klik enter.
7. Langkah ketujuh, silahkan kembali ke photoshop, pilih warna yang ingin Anda gunakan, caranya klik pada warna yang ada, setelah terpilih silahkan klik Set Foreground Color dan dapatkan kode HTML nya. Copy kode tersebut dan silahkan kembali ke Edit template Anda lalu pastekan kode HTML nya pana Replace All dan klik enter lalu save template Anda. Silahkan cek hasilnya.
Catatan :
Tidak semua template bisa dirubah dengan cara ini, karena seperti yang telah saya sebutkan di awal artikel ini, ada template yang menggunakan 3 digit angka dan ada juga yang menggunakan 6 digit angka serta huruf. Sebenarnya 3 atau 6 itu sama saja tinggal kita menyesuaikannya.
Bagaimana Anda bisa memahami apa yang saya sampaikan atau malah bingung, bagi yang belum begitu faham akan kode HTML wajar kalau bingung, namun disini kita sebagai blogger juga wajib mempelajari kode-kode HTML karena itu merupakan bagian dari dunia Ngeblog. Dan salah satu merubah template juga bisa dengan Cara Mengganti Background Template Blogger
Mengutak-atik template itu memang butuh waktu dan fikiran, apalagi membuatnya seperti yang para Master template lakukan. Untuk itu bagi blogger yang masih memakai template gratisan seyogyanya tidak menghilangkan kredit link dari si pembuat template karena membuat template itu memang susah.
Demikian apa yang bisa saya bagikan dalam artikel Tips Merubah Warna Template Blog Dengan Bantuan Photoshop kali ini. Mudah-mudahan apa yang saya share bisa difahami dan bermanfaat bagi semua. Salam Blogger And Happy Blogging.
Ada pertanyaan?
Diskusikan dengan penulis atau pengguna lain